হোম > ভিজ্যুয়াল বেসিক ২০০৫ প্রোগ্রামিং
লেখক পরিচিতি
লেখকের নাম:
মারুফ নেওয়াজ
মোট লেখা:২০
লেখা সম্পর্কিত
পাবলিশ:
২০০৮ - সেপ্টেম্বর
তথ্যসূত্র:
কমপিউটার জগৎ
লেখার ধরণ:
প্রোগ্রামিং
তথ্যসূত্র:
প্রোগ্রামিং
ভাষা:
বাংলা
স্বত্ত্ব:
কমপিউটার জগৎ
ভিজ্যুয়াল বেসিক ২০০৫ প্রোগ্রামিং
যেকোনো প্রোগ্রামিং ল্যাঙ্গুয়েজে গ্রাফিক্স নিয়ে কাজ করা খুবই মজার একটি বিষয়৷ সাধারণভাবে কমপিউটার ব্যবহারোপযোগী গ্রাফিক্স দুই ধরনের হয়ে থাকে৷ একটি ভেক্টর গ্রাফিক্স এবং অন্যটি বিটম্যাপ গ্রাফিক্স৷ ভেক্টর গ্রাফিক্সের ছবিগুলো বিভিন্ন গ্রাফিক্স মেথড ব্যবহার করে তৈরি করা হয় আর বিটম্যাপ গ্রাফিক্সের ছবিগুলো পিক্সেলের ওপর ভিত্তি করে তৈরি হয়৷ এগুলো ব্যবহারের সময় প্রধান পার্থক্য দেখা যায় এদের রেজ্যুলেশনে৷ ভেক্টর গ্রাফিক্সে তৈরি ছবি যেকোনো রেজ্যুলেশনে ব্যবহার করা যায় অর্থাৎ এর কোনো নির্দিষ্ট রেজ্যুলেশন নেই৷ কিন্তু বিটম্যাপ গ্রাফিক্সে তৈরি করা ছবির রেজ্যুলেশন নির্দিষ্ট করা থাকে৷ গাণিতিক চিত্র, ফন্ট তৈরি ইত্যাদিতে ভেক্টর গ্রাফিক্স ব্যবহার করা হয় আর যেকোনো বাস্তব চিত্র আঁকতে বিটম্যাপ গ্রাফিক্স ব্যবহার হয়৷




ভিবি ডট নেটে গ্রাফিক্সের ব্যবহার
ভিবি ডট নেটে এই দুই ধরনের গ্রাফিক্সেই সহজে কাজ করার ব্যবস্থা আছে৷ যার মাধ্যমে সুন্দর ও সাবলীল ডিজাইনের ফরম তৈরি করা যায়৷ গ্রাফিক্স নিয়ে কাজ শুরুর প্রথমেই একটি উইন্ডোজ ফরমে কোনো ছবিকে বিভিন্নভাবে দেখানোর পদ্ধতি দেয়া হলো-
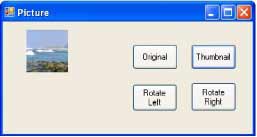
০১. উইন্ডোজ অ্যাপিকেশন প্রজেক্টের একটি ফরমে একটি Picturebox কন্ট্রোল এবং চারটি বাটন যুক্ত করুন এবং তা চিত্র-১-এর মতো ডিজাইন করুন৷
০২. এরপর প্রজেক্টের Resource-এ একটি ছবি যুক্ত করুন যা প্রোগ্রাম চালনার পর ফরমের শুরুতে দেখা যাবে (চিত্র-২)৷
০৩. ফরমে সংযুক্ত কন্ট্রোলগুলোর প্রোপার্টিতে টেবল-১-এর মানগুলো প্রয়োজনমতো পরিবর্তন/সংযুক্ত করুন৷
০৪. পিকচার বক্সের Image প্রোপার্টিতে(...) ক্লিক করলে প্রজেক্টের রিসোর্সে যুক্ত ছবিটির নাম দেখাবে৷ এখানে এই ছবিটিকে সিলেক্ট করে দিতে হবে৷ এবার কোড লেখার পালা৷ প্রথমেই Thumbnail বাটনের জন্য কোড লিখুন৷ বাটনটির ক্লিক ইভেন্টে নিচের কোডগুলো যুক্ত করুন৷
Private Sub btnThumbNail_Click _
(ByVal sender As System.Object, _
ByVal e As System.EventArgs) _
Handles btnThumbNail.Click
PictureBox1.Image = PictureBox1.Image.
GetThumbnailImage(60, 60, Nothing, Nothing)
End Sub
প্রোগ্রামটি এখন সেভ করে রান করানো হলে এবং Thumbnail বাটনে ক্লিক করলে ছবিটি ৬০x৬০ পিক্সেলের একটি ছোট ছবিতে পরিণত হবে, যা দেখতে অনেকটা চিত্র-৩-এর মতো দেখাবে৷
এখন ছবিটিকে আবার আগের প্রাথমিক অবস্থায় ফেরত আনার জন্য Original বাটনের ক্লিক ইভেন্টে নিচের কোডগুলো লিখতে হবে৷
Private Sub btnOriginal_Click _
(ByVal sender As System.Object, _
ByVal e As System.EventArgs) _
Handles btnOriginal.Click
PictureBox1.Image = My.Resources.nature6
End Sub
এর ফলে Original বাটনে ক্লিক করা মাত্র আগের Thumbnail ছবিটি পূর্বের অবস্থায় ফিরে আসবে৷ এবার Rotate Left বাটনের জন্য কোড লেখার পালা৷ এই বাটনের ক্লিক ইভেন্টে নিচের কোডগুলো লেখার পর প্রজেক্ট রান করাতে হবে৷
Private Sub btnRotateLeft_Click _
(ByVal sender As System.Object, _
ByVal e As System.EventArgs) _
Handles btnRotateLeft.Click
PictureBox1.Image.RotateFlip(RotateFlipType.Rotate270FlipNone)
PictureBox1.Refresh()
End Sub
Rotate Left বাটনে ক্লিক করলে ছবিটি ঘড়ির কাঁটার উল্টা দিকে ৯০০ পরিমাণ ঘুরবে৷ একইভাবে Rotate Right বাটনের ক্লিক ইভেন্টে নিচের কোডগুলো যুক্ত করুন৷
Private Sub btnRotateRight_Click _
(ByVal sender As System.Object, _
ByVal e As System.EventArgs) _
Handles btnRotateRight.Click
PictureBox1.Image.RotateFlip(RotateFlipType.Rotate90FlipNone)
Me.PictureBox1.Refresh()
End Sub
Rotate Right বাটনে প্রতি ক্লিকে ছবিটি ঘড়ির কাঁটার মতো করে ৯০০ পরিমাণ ঘুরতে থাকবে৷
সম্পূর্ণ প্রজেক্টটি সেভ করে রান করালে ফরমের বাটনগুলোর ক্লিকে একই ছবিকে বিভিন্নভাবে দেখানোর ব্যবস্থা করা হয়েছে৷ এই প্রজেক্টটি করার সময় প্রজেক্ট রেফারেন্সে System.Drawing নেমস্পেসটি অবশ্যই যুক্ত করতে হবে৷
ভিবি ডট নেটে গ্রাফিক্স নিয়ে কাজ করার আরো জটিল প্রক্রিয়াগুলো পর্যায়ক্রমে আলোচনা করা হবে৷ আশা করি, আজকের আলোচনা থেকে ফরমে একটি ছবিকে বিভিন্নভাবে উপস্থাপনের কৌশলগুলো বুঝতে পেরেছেন৷
কজ ওয়েব
ফিডব্যাক : marufn@gmail.com
লেখাটি পিডিএফ ফর্মেটে ডাউনলোড করুন
পাঠকের মন্তব্য


